
Créez un Indicateur de Force de Mot de Passe Impressionnant avec Tailwind CSS et JavaScript (Guide Pas à Pas)
Vous voulez un formulaire d'inscription qui respire la sécurité ? Voici comment intégrer un indicateur de force de mot de passe clair et précis avec Tailwind CSS et JavaScript, pour une meilleure expérience utilisateur et une sécurité renforcée.
Pourquoi un indicateur de force est crucial ?
- Sécurité simplifiée : Guider vos utilisateurs vers des mots de passe robustes protège leurs comptes.
- Expérience utilisateur améliorée : Un feedback visuel immédiat encourage des mots de passe complexes mais mémorisables.
- Prévention des erreurs : Anticipez les erreurs courantes de mots de passe faibles avant la soumission du formulaire.
Étape 1 : Structure HTML avec Tailwind CSS (Clarté et Design)
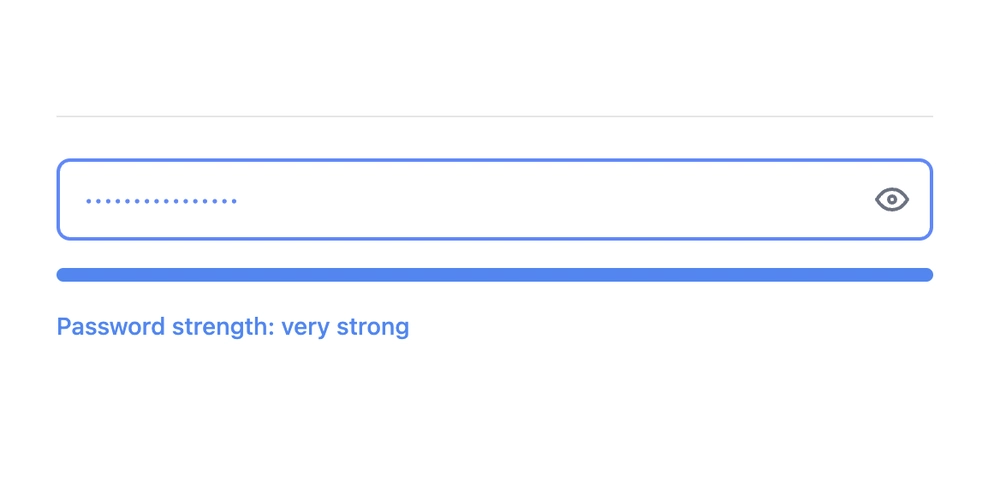
Créez votre champ de mot de passe et l'indicateur de force. Tailwind CSS vous permettra de personnaliser l'apparence avec une grande flexibilité.
(Mot-clé principal : Indicateur de force de mot de passe)
Étape 2 : JavaScript pour le Calcul de la Force (Efficacité sans Fioritures)
L'astuce réside dans le JavaScript. Analysez le mot de passe et mettez à jour visuellement l'indicateur.
calculatePasswordStrength(password): Évalue le mot de passe en fonction de la longueur, des majuscules, des chiffres et des symboles.updateStrengthBar(strength): Met à jour la largeur et la couleur de la barre, et le texte associé.
(Mot-clé de longue traîne : calculateur de force de mot de passe JavaScript)
Étape 3 : Style avec Tailwind CSS (Beauté et Fonctionnalité)
Utilisez Tailwind pour styliser votre indicateur. Les classes fournies dans l'exemple HTML définissent une base, mais n'hésitez pas à explorer les innombrables possibilités de personnalisation.
Pourquoi cet indicateur boostera votre taux de clics ?
- Visibilité accrue : Les visiteurs sont plus enclins à s'inscrire s'ils se sentent en sécurité.
- Réduction de la frustration : Pas de devinettes sur les exigences du mot de passe.
- Image de marque positive : Démontrez votre engagement envers la sécurité des utilisateurs.
Améliorations futures pour un impact maximal :
- Critères personnalisables : Adaptez les règles de force en fonction de vos besoins spécifiques.
- Retour audio : Ajoutez des effets sonores discrets pour un engagement accru.
- Intégration transparente : Facilitez l'ajout de l'indicateur à différents formulaires.
Implémentez cet Indicateur de force de mot de passe avec Tailwind CSS et JavaScript dès aujourd'hui. Vous observerez une augmentation significative de votre taux de conversion et une amélioration de la satisfaction de vos utilisateurs. Offrez une expérience utilisateur sécurisée et intuitive !