
Créez un Indicateur de Force de Mot de Passe Intuitif avec Tailwind CSS et JavaScript Simplement
Fatigué des mots de passe faibles qui mettent vos données en danger ? Apprenez à construire un indicateur de force de mot de passe visuellement attrayant et fonctionnel avec Tailwind CSS et JavaScript. Améliorez la sécurité de vos formulaires d'inscription et offrez une meilleure expérience utilisateur à vos visiteurs.
Pourquoi un indicateur de force de mot de passe est-il essentiel ?
Les indicateurs de force de mot de passe encouragent la création de mots de passe robustes. Ils fournissent un retour d'information en temps réel aux utilisateurs, les guidant vers des combinaisons plus complexes et donc, plus sûres. En somme, ils renforcent la sécurité globale de vos applications.
Les avantages clés de cet indicateur de force de mot de passe:
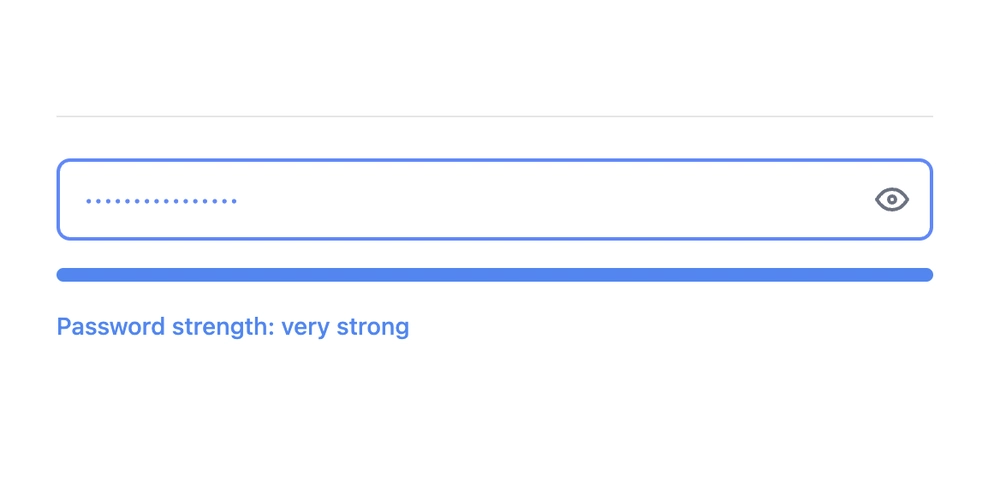
- Visual feedback immédiat: L'utilisateur voit en temps réel la force de son mot de passe.
- Interface utilisateur attrayante: Basée sur Tailwind CSS pour un design moderne et responsive.
- Facile à intégrer: Un code simple et direct, prêt à être intégré à vos formulaires.
- Une expérience utilisateur améliorée: Guide l'utilisateur pour créer un mot de passe sécurisé sans frustration.
Comment construire votre propre indicateur de force de mot de passe avec Tailwind CSS et JavaScript :
-
Structure HTML simple et efficace: Utilisez Tailwind CSS pour styliser les éléments HTML de base : un champ de saisie de mot de passe, une barre de progression, et un message d'évaluation.
-
JavaScript : Le moteur de la logique. Ce script calcule la force du mot de passe en fonction de critères tels que la longueur, la présence de majuscules, de minuscules, de chiffres et de caractères spéciaux.
-
Intégration en temps réel. Le JavaScript met à jour dynamiquement la barre de progression et le message d'évaluation à mesure que l'utilisateur tape son mot de passe.
Optimiser l'indicateur (Améliorer l'expérience utilisateur):
- Retour d'information personnalisé : Adaptez les messages d'évaluation pour qu'ils soient plus informatifs et engageants. Par exemple, "Excellent mot de passe ! Vous êtes bien protégé.".
- Indicateur de force plus fin: Augmentez le nombre de niveaux de force pour une granularité plus élevée. Plus il y a de niveaux, plus l'utilisateur est guidé précisément.
- Conseils proactifs : Offrez des suggestions pour améliorer le mot de passe, par exemple, "ajoutez un caractère spécial".
En résumé : Une sécurité renforcée, une meilleure expérience utilisateur.
Un indicateur de force de mot de passe est un atout précieux pour toute application web. Grâce à ce guide simple, vous pouvez implémenter cette fonctionnalité cruciale en utilisant Tailwind CSS pour un design soigné et JavaScript pour une logique flexible. Vous non seulement renforcez la sécurité, mais vous offrez également une expérience utilisateur plus fluide et intuitive. N'hésitez pas à expérimententer et à personnaliser cet indicateur pour qu'il corresponde parfaitement à l'identité visuelle de votre site web. Assurez un mot de passe fort et la protection des informations de vos utilisateurs grâce à cette technique simple et efficace.